Популярные тенденции веб-дизайна условно делятся на проходные и устойчивые. Дизайнеру коммерческих проектов важно понимать и работать с устойчивыми трендами. В этой публикации, Ольга Макарова, наш дизайнер, рассказа о том, что останется популярным в 2024 году, обладает устойчивой тенденцией и перспективно для коммерческих проектов.
Тренды 2024
> Минимализм > Геометрические формы/абстракции > Темный режим > Анимация/микро-взаимодействия > ИИ > Интерфейсы без клавиатуры > Типографика > Градиенты/текстуры
В 2023 году были популярны следующие направления в веб-дизайне.
- Минимализм: простота и чистота дизайна, с акцентом на функциональность и ясность.
- Геометрические формы и абстракции: использование геометрических форм и абстрактных изображений для создания современного и стильного дизайна.
- Использование градиентов и текстур: добавление глубины и интереса к дизайну с помощью разнообразных градиентов и объемных текстур.
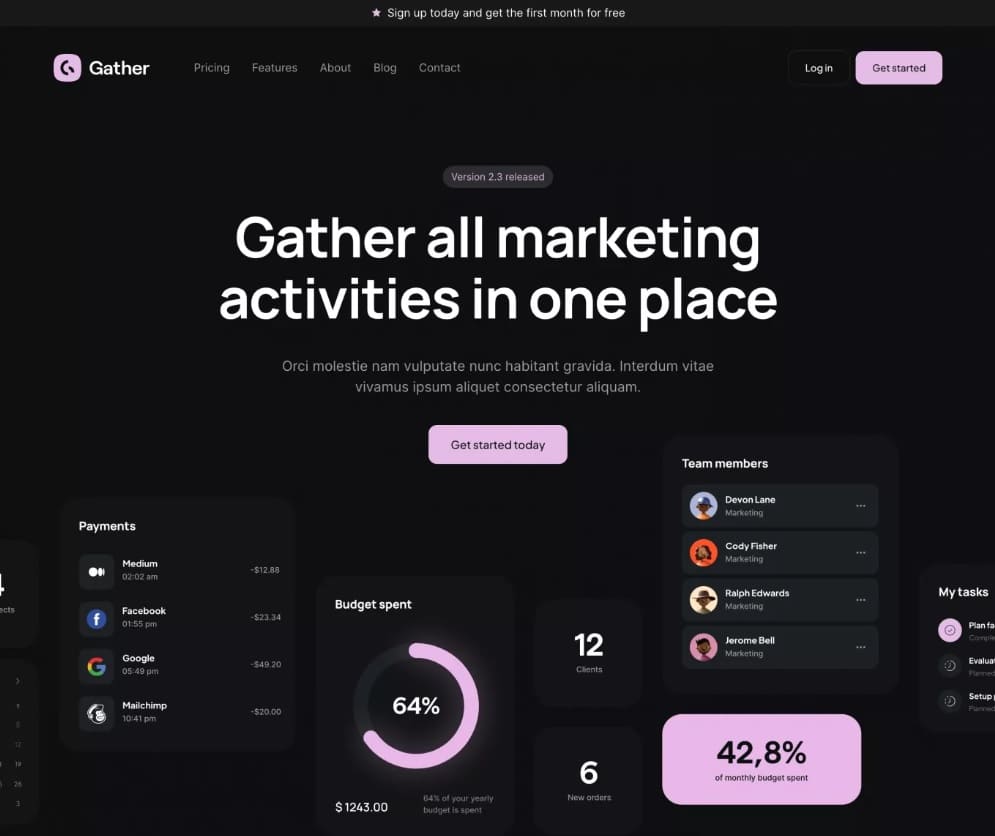
- Темный режим: все больше сайтов и приложений используют темную тему, так как она снижает нагрузку на глаза в условиях низкой освещенности.
- Анимация и микро-взаимодействия: использование анимации и микро-интерфейсных взаимодействий для улучшения пользовательского опыта и создания динамического дизайна.
- Гибкий и адаптивный дизайн: сайты и приложения должны быть адаптивными под различные устройства и разрешения экранов.
- Веб-типографика: использование разнообразных шрифтов, размеров и стилей для выделения важных элементов на сайте и улучшения читаемости текста.
- Внедрение искусственного интеллекта и машинного обучения: использование AI и ML для персонализации контента, улучшения рекомендаций и других функций сайта.
- Интерфейсы без клавиатуры: создание сайтов и приложений, которые могут быть использованы без клавиатуры или мыши, например, с помощью жестов или голосовых команд.
Мода и дань времени
Проходные и устойчивые (или основные и второстепенные) стили веб-дизайна - это две основные категории, которые используются для описания различных стилей веб-дизайна.
Проходные стили - это те, которые быстро становятся популярными и модными, но также быстро устаревают. Примеры проходных стилей включают минимализм, flat design (плоский дизайн) и эффект параллакса (или параллакс-скроллинг).
Устойчивые стили, с другой стороны, более долговечны и не так подвержены быстрым изменениям моды. Примеры устойчивых стилей включают классический дизайн, типографику и сетки.
Важно понимать, что ни один стиль не является “лучшим” или “худшим”, и выбор стиля должен зависеть от целей и аудитории вашего сайта.
Минимализм
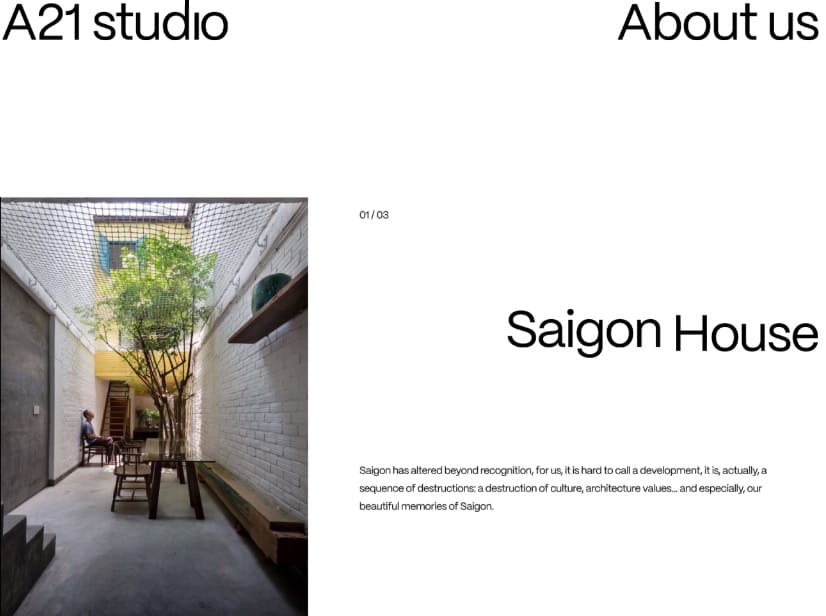
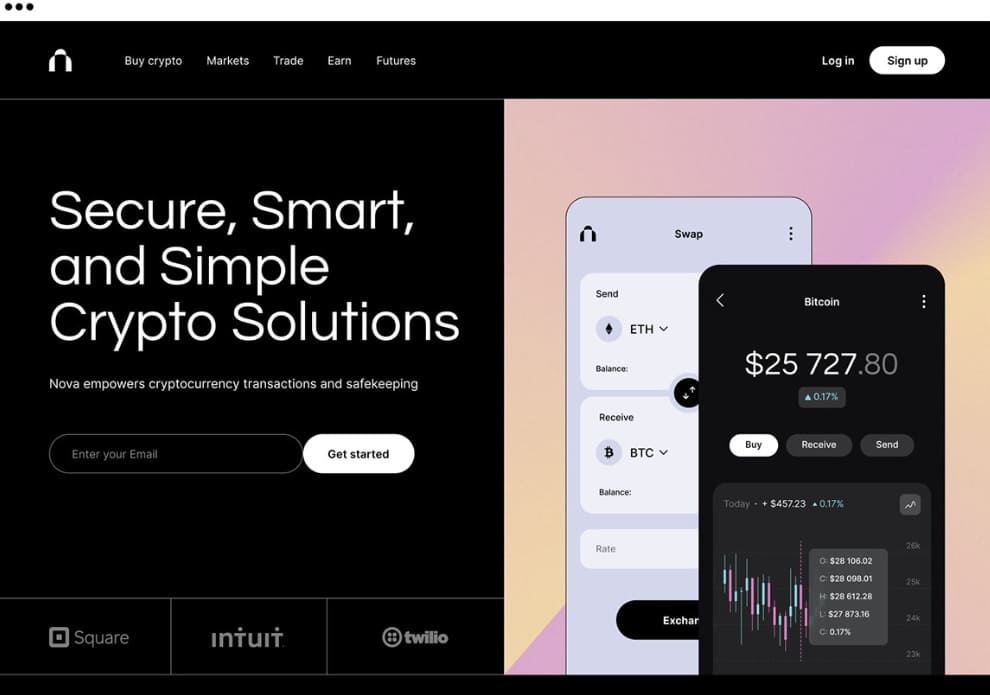
Минимализм в веб-дизайне – это стиль, который характеризуется простотой, чистотой и функциональностью. Он основан на использовании простых линий, форм и цветов, чтобы создать чистый и элегантный дизайн. Минималистский дизайн часто включает в себя пару цветов или монохром, часто используется белый фон, тонкие линии и шрифты без засечек. Этот стиль подходит для сайтов, которые хотят выглядеть современно и стильно, не отвлекая внимание от контента.

Тренды веб-дизайна 2023. Пример оформления сайта: минимализм, белый фон. Источник dribbble.com
Принципы минимализма
- Простые линии и формы: Минималистский дизайн использует простые и чистые линии и формы, чтобы создать элегантный и современный вид.
- Чистые цвета: Минималистический веб-дизайн обычно использует ограниченную палитру цветов, предпочитая нейтральные и приглушенные оттенки.
- Белый фон: Одним из характерных элементов минимализма является использование белого фона для создания чистого и свободного от беспорядка пространства.
- Тонкие шрифты: Минималистические сайты часто используют тонкие шрифты без засечек, такие как Helvetica или Open Sans, чтобы текст легко читался и не привлекал к себе внимания.
- Минималистичные изображения: Изображения в минималистском дизайне обычно имеют низкое разрешение и используются для добавления контекста или акцента на определенных элементах.
- Ограниченное количество текста: Минималистские сайты часто содержат небольшое количество текста, который четко передает необходимую информацию.
- Удобство использования: Минималистический дизайн обычно фокусируется на простоте и удобстве использования, чтобы пользователи могли легко находить нужную информацию и выполнять необходимые действия.

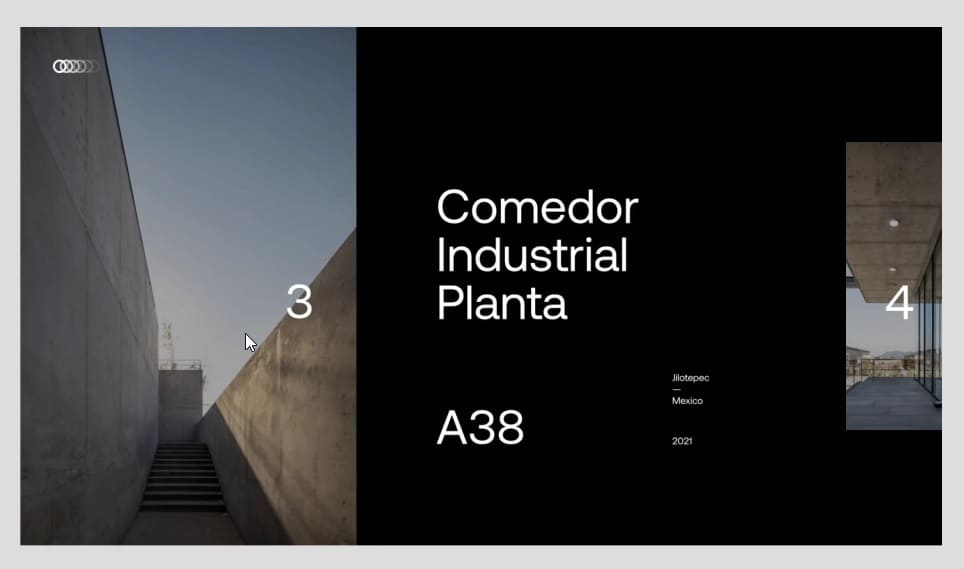
Тренды веб-дизайна 2023. Пример оформления сайта в минималистическом стиле, источник dribbble.com
Геометрические формы и абстракции в веб-дизайне
Геометрические формы и абстракции могут быть очень эффектными в веб-дизайне, добавляя интерес и динамику к странице. Они могут использоваться для создания фоновых изображений, иконок, кнопок и других элементов. Важно помнить, что геометрические формы и абстракции должны быть сбалансированы с другими элементами дизайна, такими как текст и изображения, чтобы избежать перегруженности.

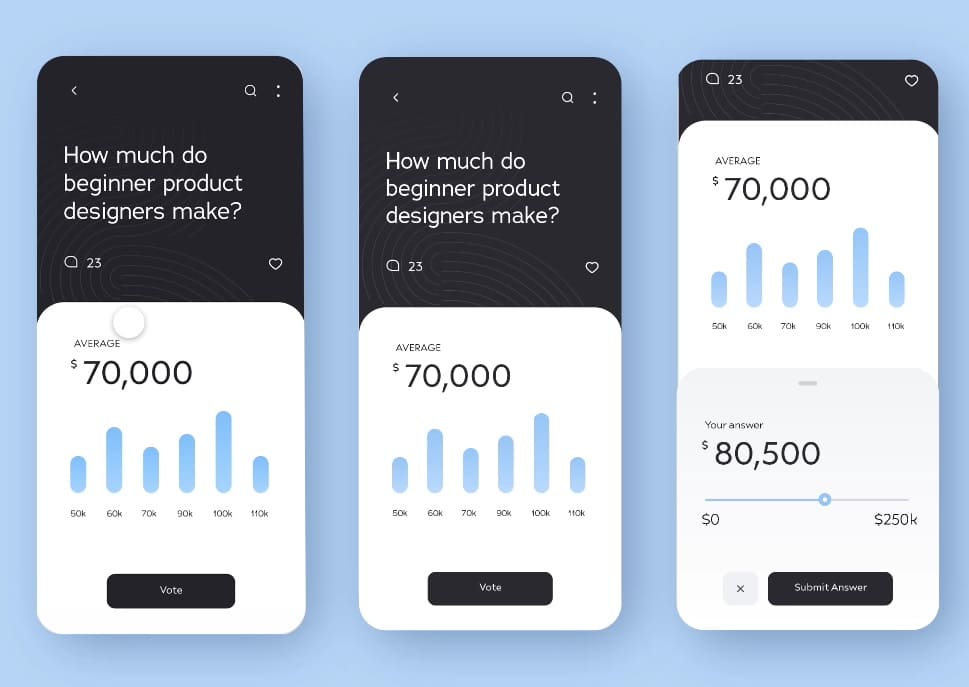
Тренды веб-дизайна 2023. Пример оформления сайта: геометрические формы, мобильная версия, источник dribbble.com
Приемы абстракции и геометрии
- Использование геометрических форм: Геометрические фигуры, такие как круги, квадраты и треугольники, могут быть использованы для создания интересных и уникальных дизайнов.
- Абстрактные изображения: Абстрактные изображения могут быть использованы для создания более креативного и инновационного дизайна.
- Текстуры и градиенты: Использование текстур и градиентов может добавить глубину и интерес к дизайну.
- Симметрия и асимметрия: Симметричные и асимметричные композиции могут создать баланс и гармонию в дизайне.
- Цвет и контраст: Правильный выбор цвета и контраста может сделать дизайн более привлекательным и запоминающимся.
- Типографика: Использование различных шрифтов и размеров текста может помочь выделить важные элементы на странице.
- Анимация и интерактивность: Добавление анимации и интерактивности может сделать сайт более увлекательным и захватывающим для пользователей.

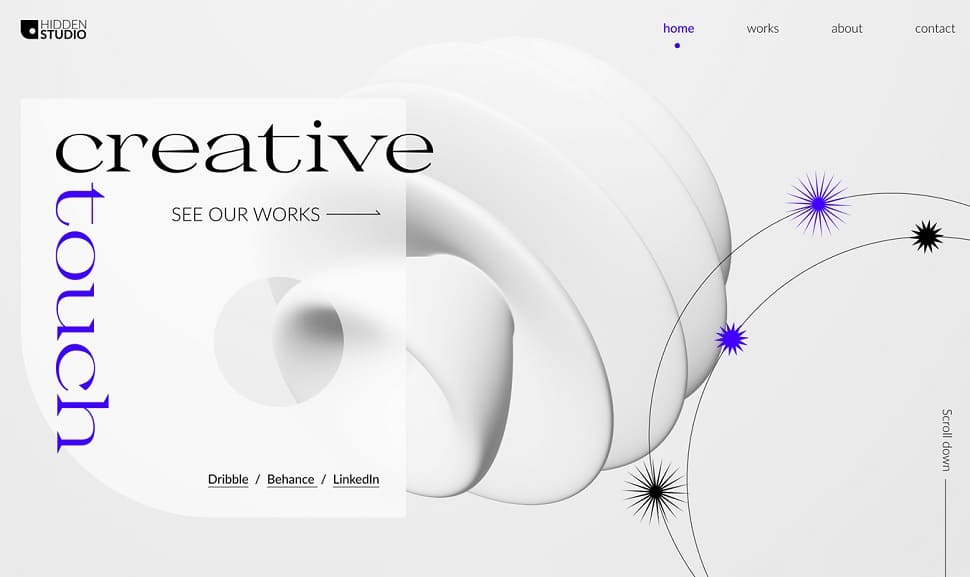
Тренды веб-дизайна 2023. Пример оформления сайта: абстрактные 3D-формы. Источник behance.net
Темный режим в веб-дизайне
Темный режим становится все более популярным в веб-дизайне из-за своей способности снижать нагрузку на глаза при работе в условиях низкой освещенности или ночью. Он также может придать сайту стильный и современный вид, особенно если используется в сочетании с другими элементами дизайна. Однако, при использовании темного режима важно убедиться, что он не мешает восприятию контента и не вызывает дискомфорта у пользователей.

Тренды веб-дизайна 2023. Пример оформления сайта: темный режим. Источник land-book.com
*Темный режим (или ночной режим) в веб-дизайне относится к использованию темных цветов и шрифтов на веб-странице, чтобы создать более комфортное визуальное впечатление для пользователей в условиях низкой освещенности или в ночное время. Обычно это достигается путем применения CSS стилей, которые инвертируют цвета на веб-странице - фон становится светлым, а текст и другие элементы темнеют.
Темный режим устройства, с другой стороны, относится к настройке интерфейса устройства (например, смартфона или компьютера) на темную тему, которая делает большинство элементов темными, оставляя светлые элементы, такие как текст, иконки и кнопки. Этот режим особенно полезен для людей, которые проводят много времени перед экранами в условиях низкой освещенности.
Важно отметить, что веб-дизайн и темный режим устройства не обязательно связаны между собой. Веб-страницы могут использовать темный режим независимо от настроек устройства пользователя. Однако, многие современные браузеры, такие как Google Chrome, поддерживают автоматическое переключение между светлой и темной темами в зависимости от настроек устройства. В таких случаях, веб-разработчики могут использовать CSS переменные, чтобы их веб-страницы автоматически адаптировались к темному режиму устройства.
Основные принципы техники Темный режим
- Простота и удобство: Темный режим должен быть простым и удобным в использовании, чтобы пользователи могли быстро и легко переключаться между светлым и темным режимами.
- Снижение нагрузки на глаза: Темный режим помогает снизить нагрузку на глаза, особенно в условиях низкой освещенности, когда светлый фон может быть слишком ярким.
- Стилистическое соответствие: Темный режим должен соответствовать общему стилю и дизайну сайта, чтобы не нарушать его целостность.
- Адаптивность: Темный режим должен быть адаптивным, чтобы работать на разных устройствах и разрешениях экранов.
- Безопасность: Использование темного режима не должно снижать безопасность пользователя, например, путем отображения конфиденциальной информации на темном фоне.
- Поддержка браузеров: Темный режим должен поддерживаться основными браузерами, такими как Chrome, Firefox, Safari и Edge.
- Доступность: Темный режим должен быть доступным для людей с нарушениями зрения или другими ограничениями.
Анимация и микро-взаимодействия в веб-дизайне
Анимация и микро-взаимодействия являются важными элементами современного веб-дизайна, которые могут улучшить пользовательский опыт и сделать сайт более привлекательным для посетителей. Анимация может использоваться для создания интерактивных элементов, таких как кнопки, слайдеры, выпадающие меню и т.д. Микро-взаимодействия - это небольшие изменения на странице, которые происходят в ответ на действия пользователя, например, изменение цвета ссылки при наведении курсора. Оба этих элемента могут быть созданы с помощью CSS3, JavaScript и других технологий.

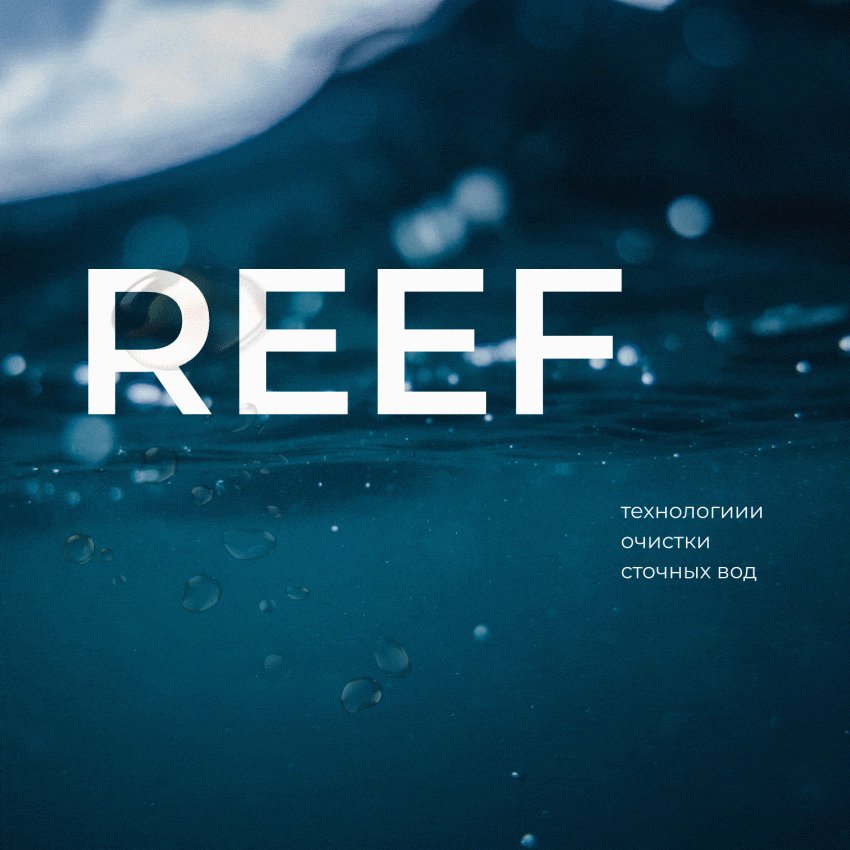
Тренды веб-дизайна 2023. Пример оформления сайта REEF
Основные характеристики
- Плавность: Анимации и микро-взаимодействия должны быть плавными и естественными, чтобы не раздражать пользователей.
- Умеренность: Не стоит перегружать сайт анимацией, так как это может привести к снижению производительности и ухудшению пользовательского опыта.
- Соответствие контексту: Анимации и микро-взаимодействия должны соответствовать контексту сайта и его содержанию.
- Вовлечение пользователя: Анимации должны привлекать внимание пользователя и вызывать интерес к контенту.
- Адаптивность: Анимации и микро-взаимодействия должны быть адаптивными, чтобы работать на различных устройствах и разрешениях экрана.
- Эффективность: Анимации и микро-взаимодействия должны быть эффективными и улучшать пользовательский опыт, а не отвлекать от основного контента.

Тренды веб-дизайна 2023. Пример оформления сайта: микро-взаимодействия и анимация. Источник behance.net
Гибкий и адаптивный дизайн
Гибкий и адаптивный веб-дизайн является важным аспектом современного веб-разработки. Он позволяет создавать сайты и приложения, которые могут адаптироваться к различным устройствам и разрешениям экрана, обеспечивая удобство использования и привлекательный внешний вид. Гибкость и адаптивность достигаются за счет использования технологий, таких как CSS Media Queries, которые позволяют задавать разные стили для разных устройств и разрешений. В результате, пользователи могут наслаждаться удобным и красивым интерфейсом, независимо от того, какое устройство они используют.

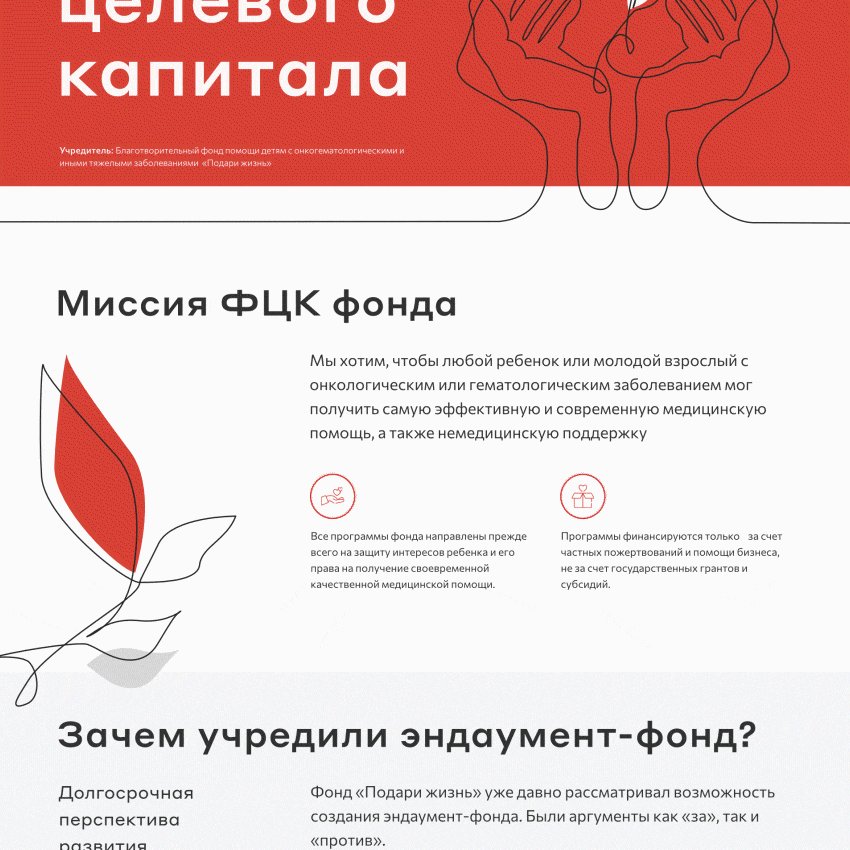
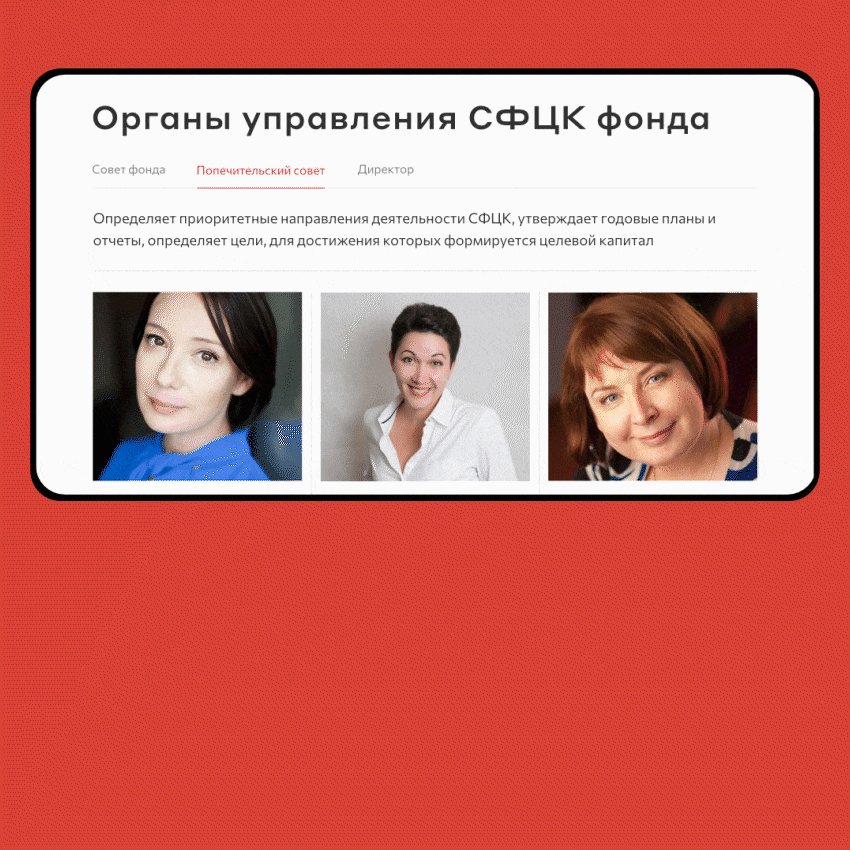
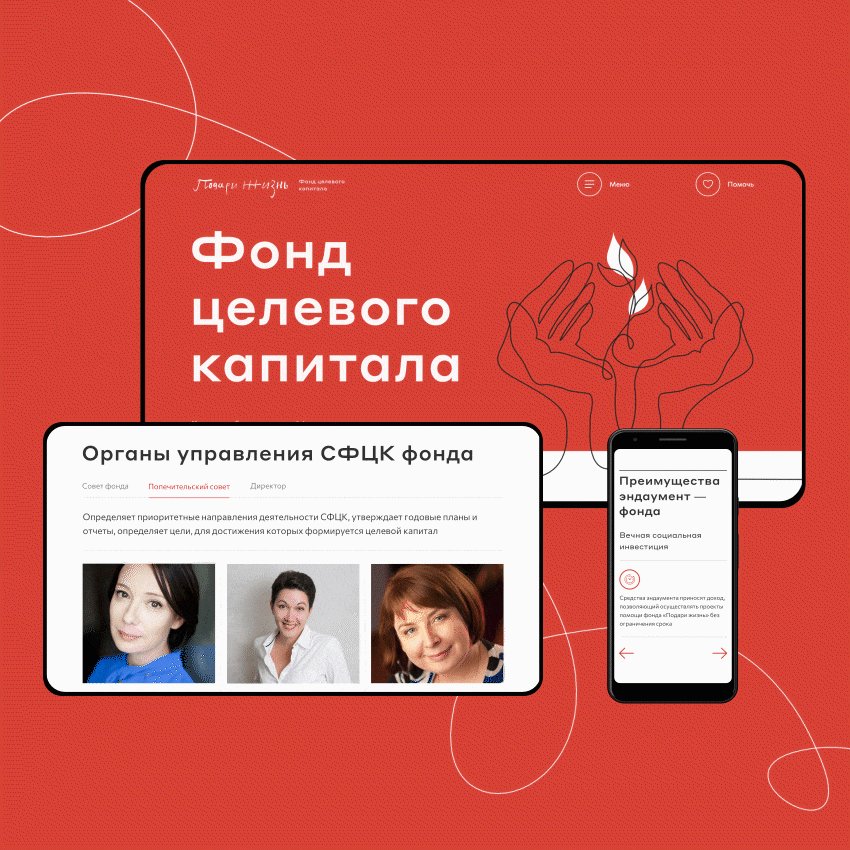
Тренды веб-дизайна 2023. Пример оформления сайта ФЦК «ПОДАРИ ЖИЗНЬ»
Типографика в веб-дизайне
Веб-типографика - это искусство и наука о выборе, композиции, форматировании и размещении текста на веб-страницах. Она включает в себя выбор шрифта, размера, стиля, цвета и интервала между буквами и словами. Веб-типографика играет важную роль в создании привлекательного и функционального веб-сайта, поскольку она помогает организовать и структурировать информацию, а также улучшает читаемость и восприятие текста.

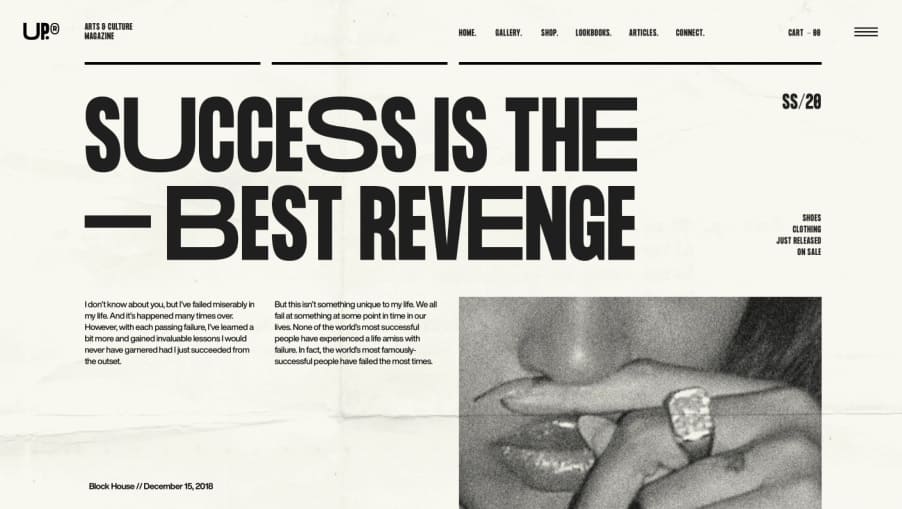
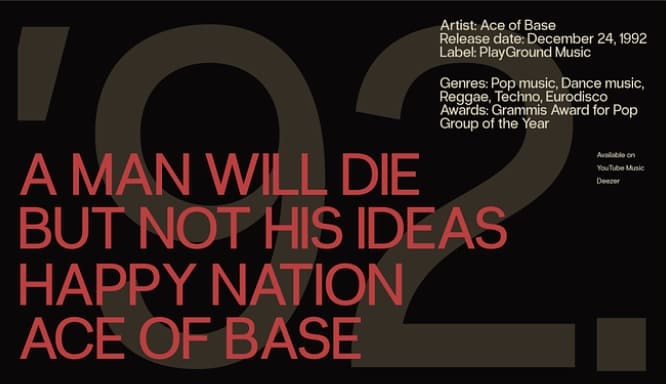
Тренды веб-дизайна 2023. Пример оформления сайта: типографика. Источник dribbble.com
Для типографики характерно:
- Простота: Используйте простые, чистые шрифты без засечек для основного текста и более декоративные шрифты для заголовков и выделений.
- Контраст: Создавайте контраст между текстом и фоном, используя разные цвета и оттенки.
- Размер: Выбирайте подходящий размер шрифта для вашего контента, учитывая, что слишком маленький шрифт может быть трудным для чтения, а слишком большой может загромождать страницу.
- Интервал: Регулируйте интервалы между буквами, словами и строками, чтобы улучшить читаемость текста.
- Сетка: Используйте сетку для организации текста на странице, чтобы обеспечить равномерное пространство и баланс между элементами.

Тренды веб-дизайна 2023. Пример оформления сайта: Типографический макет. Источник dribbble.com
Внедрение искусственного интеллекта и машинного обучения веб-дизайн
Искусственный интеллект и машинное обучение могут быть внедрены в веб-дизайн для улучшения пользовательского опыта и автоматизации некоторых процессов. Например, ИИ может использоваться для анализа поведения пользователей на сайте и предоставления персонализированных рекомендаций. Также ИИ может быть использован для создания адаптивного дизайна, который автоматически подстраивается под разрешение экрана и устройство пользователя. Кроме того, машинное обучение может быть использовано для распознавания образов и создания уникальных дизайнерских решений на основе анализа больших объемов данных.
Внедрение искусственного интеллекта и машинного обучения обеспечивает:
- Точность: Искусственный интеллект должен точно предсказывать поведение пользователей и предоставлять им наиболее релевантную информацию.
- Эффективность: Внедрение ИИ и машинного обучения должно быть эффективным и не снижать производительность сайта.
- Безопасность: Использование ИИ и машинного обучения не должно приводить к утечке конфиденциальной информации.
- Совместимость: Технологии ИИ и машинного обучения должны быть совместимы с различными браузерами и устройствами.
- Обучение: Системы ИИ должны иметь возможность обучаться на основе отзывов пользователей и других источников данных.
- Прозрачность: Пользователи должны понимать, как ИИ влияет на их опыт использования сайта.
Градиенты и текстуры
Градиенты и текстуры являются одним из основных трендов в веб-дизайне. Они позволяют создавать уникальные и привлекательные дизайны, которые могут привлечь внимание пользователей. Кроме того, использование градиентов и текстур может помочь улучшить юзабилити сайта, так как они могут помочь в создании более интуитивного интерфейса.
Градиенты и текстуры играют важную роль в веб-дизайне, поскольку они помогают создать привлекательный и уникальный дизайн.
Градиент - это плавный переход между двумя или более цветами. Использование градиентов в веб-дизайне позволяет создавать интересные эффекты и добавлять глубину к дизайну. Градиенты могут использоваться для создания теней, отражений и других эффектов. Существует несколько типов градиентов, таких как линейный, радиальный и конусообразный.
Текстура - это изображение, которое имитирует реальные объекты или поверхности. Текстуры могут быть использованы для добавления реализма к дизайну, а также для создания интересных визуальных эффектов. Существуют различные типы текстур, такие как фотографии, рисунки, паттерны и другие.
Градиенты и текстуры могут использоваться вместе для создания более сложных и интересных эффектов. Например, градиент может быть использован для создания тени, а текстура - для добавления деталей.
Основные приемы
- Использование градиентов и текстур для создания уникальных и привлекательных дизайнов.
- Интеграция градиентов и текстур с другими элементами дизайна, такими как шрифты и цвета, для создания гармоничного и целостного дизайна.
- Создание градиентов и текстур, которые соответствуют общей теме и стилю сайта.
- Использование градиентов и текстур для улучшения юзабилити и пользовательского опыта на сайте.
- Адаптация градиентов и текстур к различным устройствам и разрешениям для обеспечения оптимального отображения сайта.
Интерфейсы без клавиатуры
Интерфейсы без клавиатуры становятся все более популярными в веб-дизайне. Они позволяют пользователям взаимодействовать с сайтом или приложением без необходимости использовать клавиатуру. Это может быть полезно для людей с ограниченными возможностями или тех, кто предпочитает использовать мышь или сенсорный экран.
Одним из примеров интерфейса без клавиатуры является Google Maps. Он использует сенсорный экран и жесты для навигации и поиска. Другой пример - Amazon Kindle, который также не требует клавиатуры для чтения книг или покупки товаров.
В целом, интерфейсы без клавиатуры могут быть более удобными и доступными для широкого круга пользователей.
Основными принципами направления являются:
- Простота использования: Интерфейсы без клавиатуры должны быть простыми в использовании, без сложных меню или кнопок.
- Эффективность: Такие интерфейсы должны быть эффективными и быстрыми в работе, чтобы пользователь не терял много времени на выполнение задач.
- Адаптивность: Они должны быть адаптированы для разных устройств, включая смартфоны, планшеты и компьютеры.
- Безопасность: Важно обеспечить безопасность данных пользователя, не допуская утечек или несанкционированного доступа к его информации.
- Удобство: Интерфейсы должны быть удобными для пользователя, предоставляя ему возможность легко находить нужную информацию и выполнять задачи.
Тенденции в веб-дизайне на 2024 год
На протяжении последних лет в веб-дизайне наблюдается уход от загруженных, сложных интерфейсов в пользу минимализма, легкости восприятия. Отмечается интеграция инноваций удобства пользовательского интерфейса с эстетикой прошлого. Сохраняется акцент на уникальности визуального представления: необычные шрифты, пикселизация, смелые цветовые решения.
Веб-дизайнеры создают интерфейсы, позволяющие охватить больший объем аудитории за счет адаптивных и мобильных дизайнов, микроинтерации и скролл-анимации.
Мы рассмотрели основные тенденции веб-дизайна, ожидающие нас в 2024 году. Энфлюенсеры, веб-дизайнеры обладающие уникальным видением в новом году могут предложить свои интересные стили. Важно понимать, что тренды всегда переменчивы, они лишь текущая картина того, что мы можем ожидать в будущем. В этой статье мы затронули тенденции коммерческих проектов. О тенденциях дизайна сайтов гос-системы вы можете узнать в следующей публикации нашего блога.



