Визуал — самый эффективный способ коммуникации с читателями, покупателями, слушателями. Поэтому важно заводить социальные сети, даже если у вас радио, поэтому важно иметь сайт, даже если у вас временный проект.
С полной уверенностью можно сказать, что сегодняшний потребитель любит глазами. Визуал — самый эффективный способ коммуникации с читателями, покупателями, слушателями. Поэтому важно заводить социальные сети, даже если у вас радио, поэтому важно иметь сайт, даже если у вас временный проект. С помощью картинки компании и бренды транслируют аудитории свои ценности, показывают уникальность и пытаются добиться максимальной конверсии, трафика и лояльности.
Запомнили о важности визуала. Перейдем к делу. Если вы сделали классный современный сайт, отвечающий всем требованиям юзабилити, но забыли о нем на пять лет (или даже больше!), у вас проблема. Мир стремительно меняется вместе с запросами аудитории. Работа над визуалом — процесс постоянный.
Если визуал устарел, сайту нужен редизайн
Понять, что сайту нужны перемены, не сложно. Задайте себе или фокус-группе три вопроса:
- на сайте достаточно функционала?
- сайт конкурентов выглядит лучше вашего?
- посетители сайта становятся вашими клиентами?
Есть еще не самые очевидные причины приступить к редизайну: сайт не передает ценности и уникальность бренда, проседает по позициям в поисковой выдаче, показатели конверсии ниже средних в нише.
Чтобы приступить к работе, нужно определить цели
- Редизайн может помочь упростить навигацию по сайту, сделав ее более интуитивной и удобной. А еще осовременить внешний вид.
- Изменениями в дизайне можно добиться увеличения числа посетителей сайта, которые переходят на страницу заказа или совершают другие ценные действия.
- Редизайн включает добавление новых функций и возможностей, которые улучшат эффективность и привлекательность сайта.
Наш кейс: редизайн сайта для медицинского учреждения
Шаг 1. Выявление проблемы
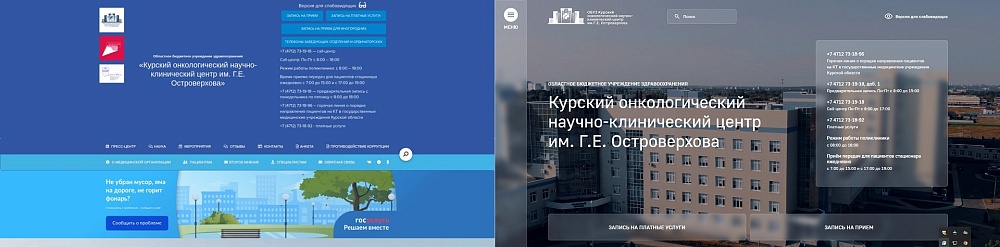
Недостаток необходимых элементов, отсутствие визуальной иерархии, некоторые разделы дублируются, много второстепенной информации на главном экране, сложная навигация. Невооруженным глазом видно на скриншоте, что сайту требуется обновление.
Редизайн сайта — это работы не только с внешним визуалом. Преобразовывать и улучшать приходится зачастую и внутреннюю структуру в административной части.
Основная платформа устарела, многие страницы использовали старый HTML-код, который уже не поддерживается в рамках стилистики HTML5.Не все браузеры могли правильно отобразить сайт.
Отсутствовала адаптивная верстка. На мобильных телефонах и планшетах просматривать сайт было неудобно, более-менее адекватно он смотрелся только на широком экране.
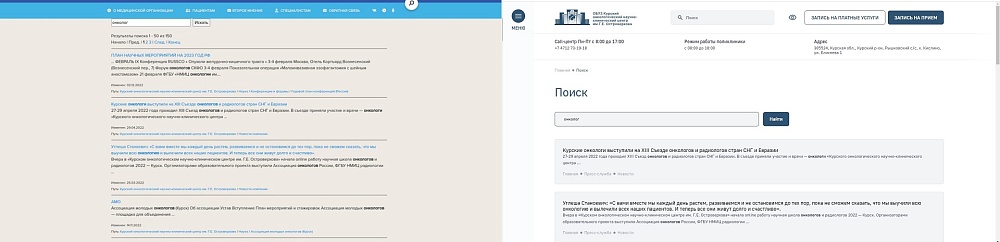
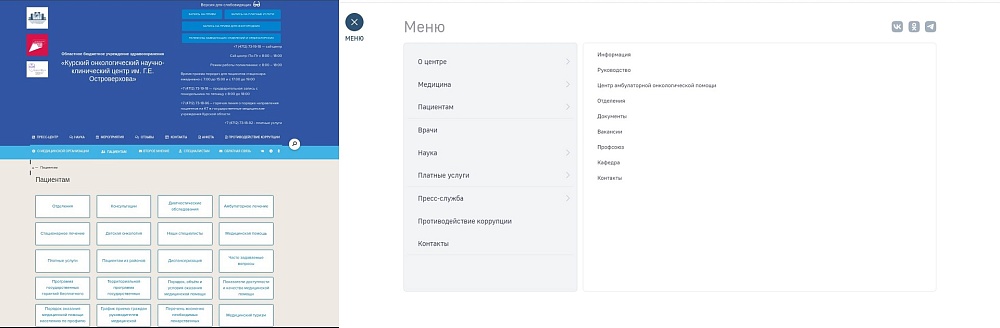
И еще «по мелочи». Неправильная работа поиска, некорректное отображение блоков. Статичная верстка не вмещала весь текст в меню. Формы работали некорректно из-за старой версии платформы.
Шаг 2. Требования и задачи
Просмотрели требования к сайту медицинского учреждения и приступили к созданию Главной страницы, чтобы показать заказчику будущий стиль. После согласования Главной сделали кликабельный прототип для демонстрации работы меню.
Шаг 3. Составление технического задания
Вместе с клиентом собрали все задачи и превратили их в техническое задание для дизайнера. Составили карту текущего сайта, для каждой страницы определили тип информации, который должен на ней размещается.
Шаг 4. Процесс и результат
- Избавились от дублирования страниц, где это было возможно.
- Определили типы страниц и формат контента для размещения.
- Привели сайт к единому стилю.
Определение формата контента для размещения на сайте помогло объединить множество страниц в несколько типовых, которые содержат различные блоки. Это разрешило проблему гибкости при заполнении и отразилось на качестве получения информации пациентами и врачами.
Продуманная структура помогла сократить бесчисленное множество страниц. Получился сайт с уникальными и типовыми страницами из 12-ти макетов.
Детали процесса
Поиск — это язык, которым мы хотим говорить с посетителями. Нейтральный, выдержанный стиль, серьезный, как и тематика сайта, без заигрываний. Человек приходит за конкретной информацией. Доносить ее нужно быстро и удобно. Определяем, какую информацию в первую очередь нужно давать посетителю.
Мы сохранили и перенесли синий оттенок, так как посетители сайта уже привыкли к нему. Также без изменений остался и логотип сайта.
На первом экране по желанию заказчика внедрили видео — чтобы показать масштабность и современность онкоцентра.
Навигация по услугам была сделана по образцу интерфейсов для работы с заказами в сфере обслуживания. Наглядная сетка дает возможность быстро сориентироваться посетителю с любым уровнем знания ПК: увидел — нажал — прочитал.
Внутренние страницы создавались по элементам, определенным на главной странице.
Работа над редизайном — это, в первую очередь, структурирование скопившейся информации и переформатирование ее для посетителей, чьи потребности тоже со временем изменились. А уже потом — «сделать красиво и современно».
Если раньше посетителю на сайте было достаточно контактного номера и режима работы клиники для звонка по телефону или личного посещения, то сейчас большой спрос на форму онлайн-записи.